こんにちは、赤い猫です。
ヤフオクを見ていると
商品写真が限度の3枚以上載せてあったりしますよね。
ハンドメイド品を出品する場合、
作品の魅力を伝えるためには
写真が3枚だけではとても足りません。
写真を追加するためには
商品情報を『HTMLタグ入力』で入力していく必要があります。
知識が無いと難しく思われるかもしれませんが、
よくわかっていない私でもどうにかやっていますので大丈夫!
写真を追加するための
最低限の簡単なやり方を紹介します。
追加する写真は
ネット上に公開されている状態じゃないといけないのだそうです。
『Yahoo!ボックス』はYahoo!IDがあれば登録が出来ます。
ヤフオクに出品する方なら
すでにYahoo!IDをお持でしょうから
サクッと登録して活用していきましょう。
商品画像の写真も用意しておいてくださいね。
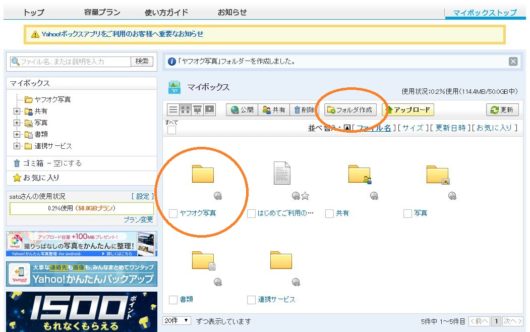
Yahoo!ボックスのマイボックスから作業を始めます。

画像の丸で囲んだ「フォルダ作成」から
新しくフォルダを作成しましょう。
名前はお好きにつけて下さい。
ここではわかりやすく”ヤフオク写真”にしました。
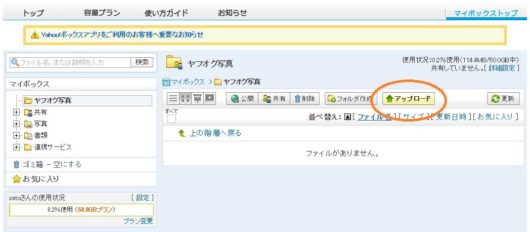
作成したフォルダをクリックし、
写真をアップロードします。


「アップロード」をクリックすると
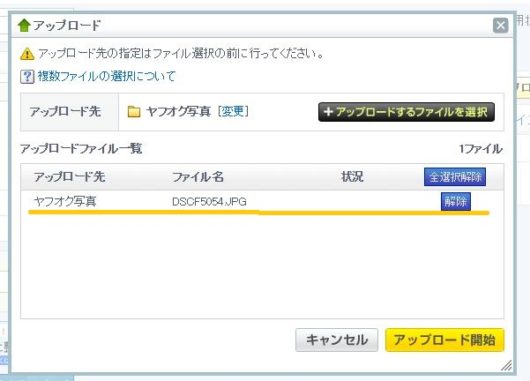
上の様な画面が現れます。
「アップロードをするファイルを選択」
で用意した写真を選択すると、
「アップロードファイル一覧」に表示されます。
一度に数枚アップロードできますが、
枚数が増えるごとにアップロードに少し時間がかかりますのでご注意を。
「アップロード開始」で取り込み完了です。
ここで一度前画面に戻りましょう。

丸で囲んだ「上の階層へ戻る」から
ヤフオク写真フォルダに戻ります。
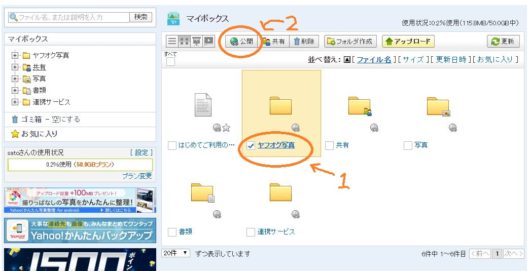
写真を公開しましょう。

ヤフオク写真フォルダにチェックを入れ(丸1)
「公開」(丸2)をクリック。
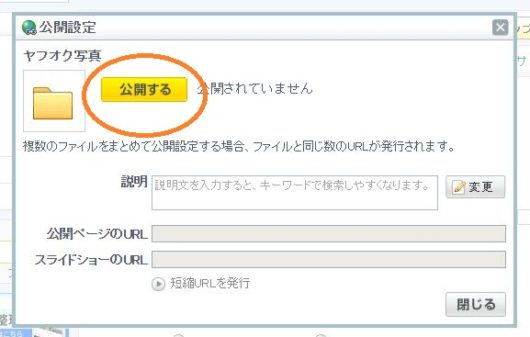
現れた画面の「公開する」をクリックします。

これでアップロードした写真が公開され、
画像URLを取得できるようになりました。
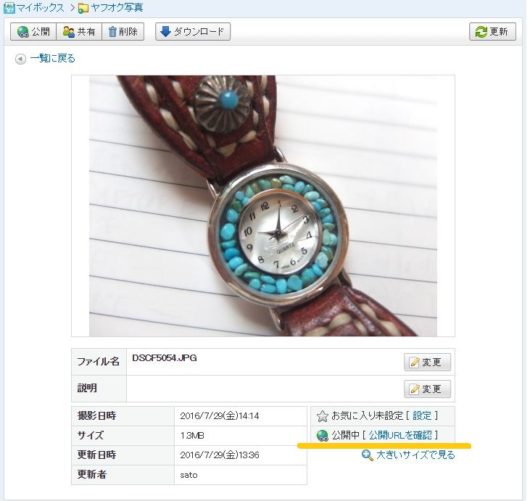
先ほどのアップロードした写真をクリックすると
以下のような画面になります。
右下、ちゃんと公開中になっていますね。

公開中の隣り「公開URLを確認」をクリック。
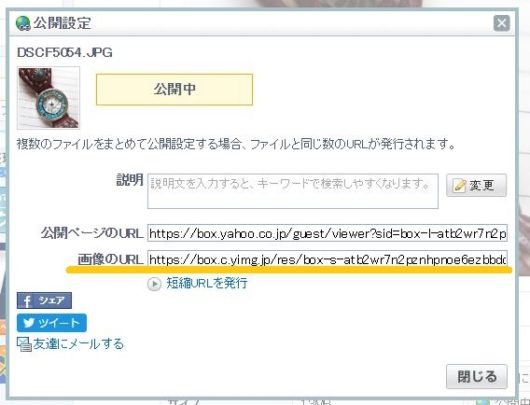
はい!画像URLが表示されました。

これをコピーしてヤフオク!の商品情報入力に張り付けることになります。
(画像URLの下にある”短縮URLを発行”で
短くしたURLを貼り付けても大丈夫なようです。
私は長いまま貼り付けていますが^^;)
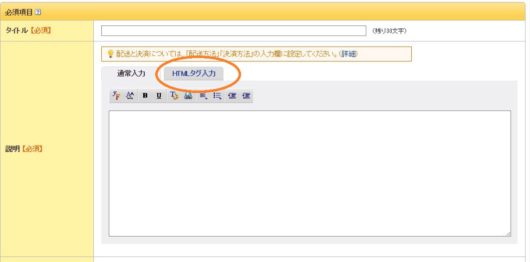
それではヤフオク!の出品情報入力画面に
先ほどの画像URLを張りつけましょう。
「HTMLタグ入力」を使います。

画像URLはそのまま張り付けても写真は表示されません。
まず下のコードをコピーして貼り付けてください。
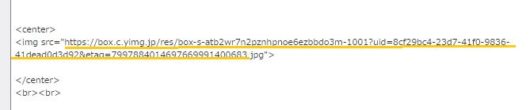
<img src=“貼り付ける画像.jpg”></center>
<br><br>
そして貼り付ける画像の文字の所に
Yahoo!ボックスで取得した画像URLを貼り付けます。
下のオレンジ線の所が張り付けた画像URLです。

これで写真を追加することが出来ました!
ちなみに<center>とは中央に寄せるという意味なので、
このやり方だと写真が中央に表示されます。
もしそれがお嫌でしたら
上下の<center>を消せば左寄りに変更されます。
あと<br>についても簡単に説明します。
HTMLで商品説明を入力していくと、
通常入力のようにEnterでは改行できない事に気付くと思います。
改行はこの<br>を文章の終わりに付けて使います。
<br><br>と二個繋げると
上下のスペースを広げることが出来ますので
お試しください。
以上でヤフオク!で写真を3枚以上追加する方法でした。
お疲れ様でした!
ヤフオク!
![]()


 私がミンネの手数料が高いと思わない理由。ライバルはヤフオクかな?
私がミンネの手数料が高いと思わない理由。ライバルはヤフオクかな?